Today we are going to tell people through this post about some of the Amazing Social Media apps, which are called Chat Alternative Apps. This app allows users to video chat with anyone unKnown across the world, now worldwide The people of this use it to know about different countries and people. It's currently available for Android and website, today we will tell about this interactive random video chat application.
As mentioned above, it is a chat platform in which a user can video chat with anyone around the world. The one thing we would like to tell is that this is 100% free chat app and most importantly, you do not need to sign up to start a conversation (briefly you can remain anonymous). The developers of the application ask their user nothing. Here are some features of the app that will help you to understand the work.
Name of Popular Chat Alternative Apps -
- Camsurf
- Chat Alternative
- Omegle
- Holla
- VVid
How to use Chat Alternative Apps?
- It is very easy to use the user interface is very simple.
- Just open the app and start using it. There is no need to sign up in contrast to other chat apps
- Select your favorite country
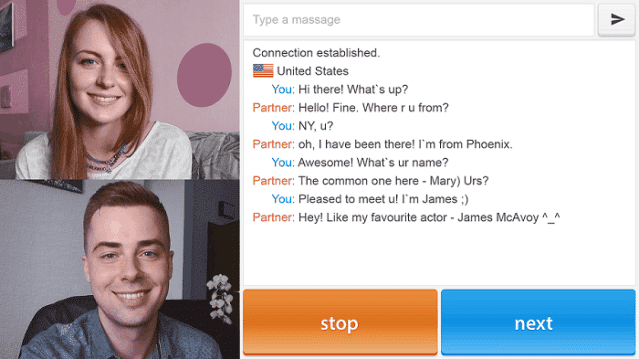
- Click Start and the video will start chatting, if you want to change your partner click on Next button
- You can also type messages from the message box.
- If you want to end the conversation, just click on the bus stop option.
 google search
google search
Features of Chat Alternative Apps -
Free Webcam Messenger Service: This is a free service and the user does not have to pay anything.
Connect with people around the world: It helps in connecting with people around the world. Chat with different people is used in more than 200 countries and you can use country and language filter options to improve connecting and chatting. There is an option to choose your preferred country
Protect privacy: These apps maintain user privacy and allow non-names to communicate with others.
Strict rules and regulations: The company adheres to stringent rules and regulations to maintain its dignity. The different moderator team is to ensure that you are not misusing these apps.
How do you like our post, share your opinions and suggestions with us.